Stay ahead of the curve with the latest news, ideas and resources on all things Identity Assurance and Passwordless.
Methods for Automation Testing QR Code Flows



Brief Intro to QR Codes:
Quick Response (QR) codes are ubiquitous nowadays; scanning the QR code can take you to a restaurant's menu, direct you to a customer's website, download apps, access theme parkmaps, etc. For the past couple of years, smartphones have provided support for using nativecameras to scan the QR code directly; the deep-linked QR code then navigates the user to the respective App’s specific page.
How HYPR Uses QR Codes
At HYPR, we use QR codes in the user registration and authentication flow in both the Desktop MFA client and Customer Authentication website products. Following is an example of the Customer Authentication website flow:
- User registration process:
- During the registration process, for an authenticated user, a QR code is generated with relying party (server) details and displayed on the Website.
- By scanning the QR code, the user submits a request to register their device to the relying party.
- As per the FIDO2 protocol (the user’s private/public key is generated from a biometric such as a fingerprint or FaceID and is used to sign transactions initiated by a relying party), the device is registered to the relying party.
- User authentication process:
- During the process, the username is entered on the website login form
- HYPR server validates the user name and generates a QR code with the relying party (server) and user’s session details, and is displayed on the Website.
- The user scans the QR code and authenticates with the previously registered biometric.
- The relying party validates the authentication request per FIDO2 protocol, and the passwordless authentication flow is complete.
Some Challenges We Encountered in Automation Testing the QR Code Flow
Challenge 1
The automation script needs to context switch between mobile and web/desktop to complete a registration process or an authentication process.
Solution
The automation framework was modified to address this problem using the following steps:
- Create separate drivers for each application
- Implement Selenium Grid (a smart proxy server that makes it easy to run tests in parallel on multiple machines) and customize the framework to context switch between mobile and web/desktop applications
- Keep the Mobile driver active to overcome the screen timeouts
- Collate the results from these different drivers
- Handle various points of failure and errors
Challenge 2
An app may have transaction timeouts for security reasons. Once a QR code is generated, the script must coordinate across multiple systems and complete the flow. The flow must be completed in a short time frame; otherwise, the transaction will fail.
Solution
The automation framework was customized to address various delays with device procurement, app download, installation delay, node registration delays, etc. The automation script was thoughtfully built to kick off the execution only once all the test prerequisites were satisfied.
Challenge 3
In automated tests, tests must run unassisted, so it’s impossible to access the camera and scan the QR code.
Solution Part A: Programmatically Decoding the QR code in Automation Tests
The following tools were used in the implementation of this solution:
- Selenium WebDriver is an open-source framework used to automate a web-based application
- Selenium Grid allows to run tests in parallel on multiple devices
- Appium is a mobile open-source framework and is used to automate mobile-based applications and windows based application
- Cucumber framework allows defining the tests in feature file format using Behavior-Driven Development (BDD) methodology.
- Java programming language
- Maven is a software project management and comprehension tool. Using Maven, we can build, test, and manage Java-based projects.
ZXing ("zebra crossing"), an open-source, multi-format 1D/2D barcode image processing library, is used to decode the QR code.
Steps:
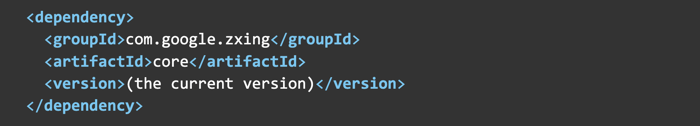
- Add maven dependency in the pom.xml as shown here.

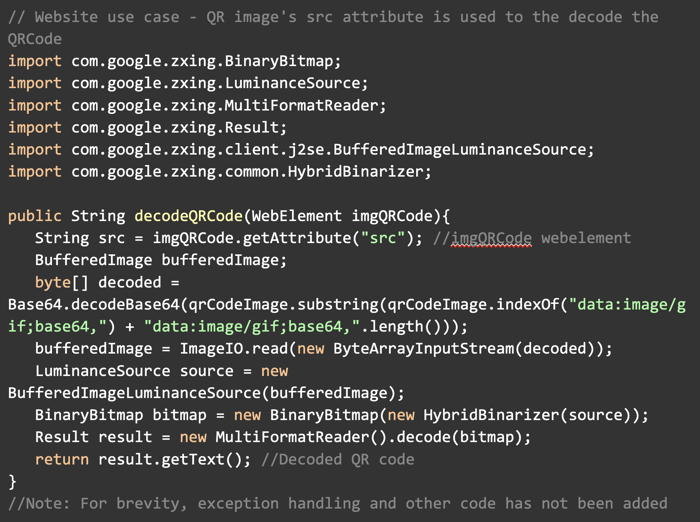
- Website use case — QR image’s src attribute is used to the decode the QRCode.

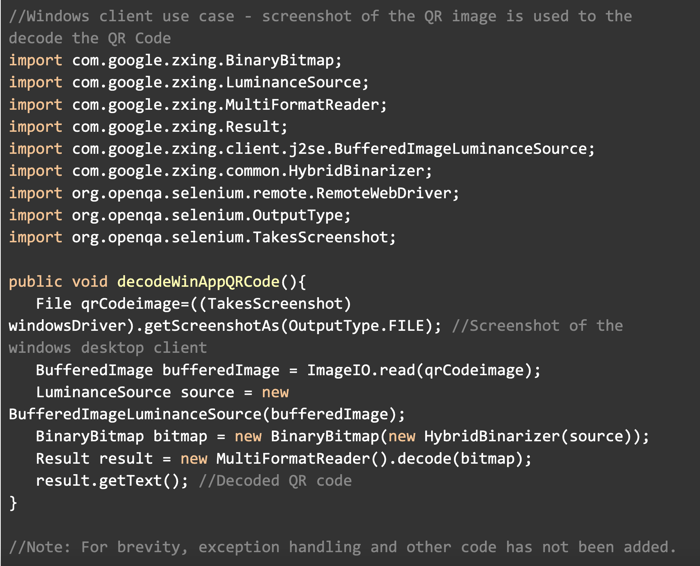
- Windows client use case — Please note that the approach used to decode a native Windows desktop application's QR code differs from website use cases! A screenshot of the QR image is used to decode the QR code.

Solution Part B: Use Decoded QR Code in a Custom HYPR Mobile App
As mentioned, automated tests can’t scan the QR code via camera. So, our solution at HYPR was to enter the decoded QR code text in a special test version of the HYPR mobile app. The benefits of automated test validation far outweigh the maintenance of an additional test app version.

Summary:
Automated testing of QR code flows can pose challenges for teams, but there are steps you can take to overcome them. We hope the methods of the approach outlined here help your own efforts.
Sachin Gaikwad
SDET Team Lead, HYPR
Sachin Gaikwad is the SDET Architect at HYPR, where he leads test automation for its passwordless authentication platform. With over 19 years in QA, including 13 at JPMorgan Chase, he specializes in automating complex, multi-platform identity systems. Sachin has spoken at testing conferences and developed custom tools using Selenium and Jsoup to improve accessibility and scalability in secure authentication workflows.
Related Content
